Wireframe
Wireframe é o protótipo de uma interface. É uma ideia visual de como poderia ficar determinada tela de um programa de computador para atender aos requisitos solicitados. Mais frequentemente usado em referência ao desenvolvimento de websites, é um termo técnico comum também para qualquer tipo de aplicativo.
Pode-se dizer que o wireframe serve adicionalmente de escopo visual das tarefas que o desenvolvedor do programa terá pela frente, mas já considerando aspectos como o da usabilidade, através da distribuição racional de botões, menus de interação e outros objetos. A coerência gráfica com o todo é outro desses aspectos levados em conta, mesmo sendo um desenho básico, que deverá ainda passar pelo trabalho de um designer.
Como protótipo, o wireframe é passível de ser rejeitado, sendo, nesse caso, essa a sua grande utilidade: a de expor por antecipação um erro, uma inconformidade, uma inadequação que, futuramente, poderia trazer transtornos diversos e retrabalho.
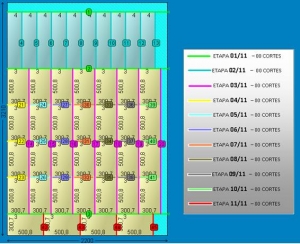
No exemplo abaixo uma ideia em Wireframe para o visualizador dos planos de corte do Corte Certo que foi rejeitada:
A intenção era que as diferentes etapas de corte pudessem ser identificadas por cores, mas com protótipo ficou fácil concluir que a solução não era a ideal, entre outras razões, porque em placas com bem mais etapas começariam a faltar cores claramente diferentes.
Simples lápis/caneta e papel têm sido as ferramentas mais usuais na criação de wireframes, e mesmo quando dispõe de softwares específicos para essas tarefas, grande parte dos desenvolvedores de interfaces prefere começar pelos esboços em papel para primeira validação. Alguns especialistas preferem referir-se a esses esboços como “protótipos em papel” ou “prototipagem em papel”, dando a entender assim que o wireframe seria algo que já se pode avaliar em tela, eventualmente com alguma funcionalidade, mesmo que básica, como a de links clicáveis e opção de arrastar objetos.
Em comum esses especialistas têm a opinião de que wireframe não é layout, no sentido de que tem por objetivo mostrar a funcionalidade e não o aspecto gráfico de uma aplicação. É por isso que esses mesmos especialistas recomendam usar as cores com parcimônia, evitando que o foco da análise do wireframe (a interação do usuário com os elementos presentes na página) se desprenda para a preferência por esta ou aquela cor.
Claro que cada caso é um caso, como bem demonstra o exemplo da tela do Corte Certo. Veja também: Interface e Usabilidade.
